Cara Membuat Like Fanpage Facebook Melayang Keren
Saturday, October 20, 2012
21 Comments
Cara Membuat Like Fanpage Facebook Melayang Keren - Pada postingan kali ini saya akan membahas mengenai Tutorial Blogger yaitu Cara Membuat Like Fanpage Facebook Melayang Keren. Bagi anda yang mau memasang Widget Like Fanpage Facebook Melayang Keren, seperti yang ada pada blog ini, silahkan simak tutorialnya berikut ini.
Berikut Cara Membuat Like Fanpage Facebook Melayang Keren :
1. Pertama - tama yang harus anda lakukan adalah login ke account blogger melalui www.blogger.com
2. Kemudian masuk ke Dashboard lalu pergi ke Layout/Tata letak
3. Klik Add a Gadget => HTML/JavaScript.
4. Copy kode dibawah ini didalamnya
5. Langkah terakhir tinggal di Save/Simpan.
Demikian postingan saya Cara Membuat Like Fanpage Facebook Melayang Keren
Terimakasih
#Salam
 |
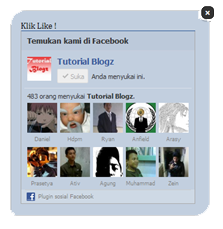
| Contoh Like Fanpage Facebook Melayang |
Berikut Cara Membuat Like Fanpage Facebook Melayang Keren :
1. Pertama - tama yang harus anda lakukan adalah login ke account blogger melalui www.blogger.com
2. Kemudian masuk ke Dashboard lalu pergi ke Layout/Tata letak
3. Klik Add a Gadget => HTML/JavaScript.
4. Copy kode dibawah ini didalamnya
<!-- FB melayang tombol close --!>Keterangan : Ganti kode yang berwarna merah dengan kode Like fanpage anda. Untuk membuat Like Box, silahkan lihat tutorialnya disini Cara Membuat Like Box / Fans Page
<style type='text/css'>
#kotak-facebook {
position:fixed !important;
position:absolute; /* IE6 */
bottom:-1000px;
right:10%;
margin:0px 0px 0px -182px;
width:300px;
height:auto;
padding:16px;
-webkit-box-shadow: 0px 0px 7px #222;
-moz-box-shadow: 0px 0px 7px #222;
box-shadow: 0px 0px 7px #222; background-color:#C2CFDF; font:normal 1em Cambria,Georgia,Serif;
color:#111;
-webkit-border-top-left-radius: 20px;
-webkit-border-bottom-right-radius: 20px;
-moz-border-radius-topleft: 20px;
-moz-border-radius-bottomright: 20px;
border-top-left-radius: 20px;
border-bottom-right-radius: 20px;}
#kotak-facebook a.close {
position:absolute;
top:-10px;
right:-10px;
background:#333;
font:bold 16px Arial,Sans-Serif;
text-decoration:none;
line-height:22px;
width:22px;
text-align:center;
color:#fff;
border:2px solid #fff;
-webkit-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-moz-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px;
cursor:pointer;
}
</style>
<script type='text/javascript'>
$(window).bind("load", function() {
// animasikan nilai top saat halaman telah selesai dimuat
$('#kotak-facebook').animate({bottom:"50px"}, 1000);
// hilangkan kotak pesan saat tombol (x) di klik
$('a.close').click(function() {
$(this).parent().fadeOut();
return false;
});
});
</script>
<div id='kotak-facebook'>
Klik Like !
<br/>
<!-- Mulai --!>
Letakkan kode Like box fanpage facebook anda disini
<!-- Selesai --!>
<a class='close' href='#'>×</a>
</div>
5. Langkah terakhir tinggal di Save/Simpan.
Demikian postingan saya Cara Membuat Like Fanpage Facebook Melayang Keren
Terimakasih
#Salam

:-bd info menarik sobat, ijin copas yah.....
ReplyDelete@admin : kalau bisa tau diri ya!!! sudah join di blog kamu, gak ada balasan nya. terima kasih kek balas follow juga!!
ReplyDeletetau diri lah kamu
http://marymonggo.blogspot.com/
ok udah difollow ^_^
Deletekali - kali mintanya jangan marah2 ya
makasih infonya :D
ReplyDeleteijin nyobain mas
thanks you ...
ReplyDeleteDapat ilmu baru ane, bermanfaat sekali gan.
ReplyDeleteSalam sukses selalu...
ane coba dulu gan
ReplyDeleteSalam Kenal,.. Mas Bro
ReplyDeleteKalau ada waktu kunjung balik http://frekuensi13.blogspot.com
Oh,.. Iya Thanks atas Tips&Trick-Nya
Sangat Bermanfaat ;)
artikel yg bgus gan..tkhs ya akan saya coba gan...
ReplyDeletekalo mau tambahin twitter kayak punyaknya gan gimana ya?????
ReplyDeleteijin memraktekan pak..
ReplyDeleteterima kasih
Ok Thnx infonya !
ReplyDeletekunjungi jga blog ane ya
www.cyber4rt-community.com
xV x@
sip keren. terimakasih banyak bos tutorialnya. setelah saya tertapkan akhirnya berhasil. ternyata tidak sesuliat yang saya bayangkan.
ReplyDeleteAriteknya kren sop, sangat membantu, nie kungjungi situs saya yang udah makek cara ini, dan bisa diliahat, ane kolaburasikan dengan yahoo sob, ternyata bisa thanks..
ReplyDeleteijin nyoba mas
ReplyDeleteitu otomatis close ngak pas ad yg like gan??
ReplyDeleteSupport blog ane y gan Fecebookan
Bagus Tutorialnya sob izin sedot.
ReplyDeletehttp://lsblog-cyber4rt.blogspot.com/
Knpa gk bisa di blog ku..
ReplyDeletesewaktu di halaman pertama sih ada trus aku klik postingan ku eeh malah hilang Like FBnya ..
Udh Polos ajh..
Gimana nih sob.. mohon bantuannya ya?
http://lsblog-cyber4rt.blogspot.com/
makasih gan, hasilnya bagus n tutorialnya simpel bgt, cool . . .
ReplyDeletethanks om, keren banget
ReplyDeleteMakasih gan infonya sangat bermanfaat :D
ReplyDelete