Cara Membuat Website Berbasis HTML Dengan Notepad++
Friday, September 2, 2016
30 Comments
TUTORIAL BLOGZ - Pada postingan kali ini saya akan membahas tentang tutorial bagaimana cara membuat desain website berbasis html dengan menggunakan media notepad++. Kata "website" mungkin sudah tidak asing lagi bagi kita para pengguna Internet. Website atau sering juga disingkat dengan sebutan Web adalah sebuah halaman yang berisi informasi yang dapat diakses melalui jaringan Internet di seluruh dunia.
Seiring meningkatnya pengguna Internet, semakin banyak juga orang yang membuat situs websitenya sendiri. Nah, sebenarnya untuk membangun sebuah halaman web itu dapat dilakukan dengan menggunakan aplikasi notepad ataupun notepad++ yang berbasis pada tag HTML (HyperText Markup Language). Tag HTML inilah yang dapat merancang tampilan halaman web itu sendiri. Lalu, apa sajakah elemen-elemen dasar HTML yang digunakan untuk membuat sebuah web? simak penjelasan berikut ini.
Tag Dasar HTML
Berikut ini adalah contoh Tag HTML yang paling dasar untuk membuat sebuah halaman web:
Langkah-langkah:
1. Pertama-tama buka aplikasi Notepad++, jika Anda belum punya aplikasinya bisa pakai notepad biasa atau download aplikasi notepad++ melalui link berikut → Download Notepad++.
2. Setelah dibuka, silahkan salin kode di bawah ini ke dalam notepad.

Keterangan:
<body bgcolor='yellow' text='blue'> : Warna latar dan teks.
<h1></h1> : Tag Heading, selain itu ada juga h2, h3, h4, h5 dan h6.
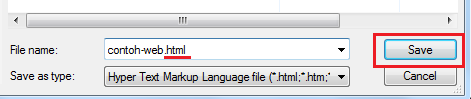
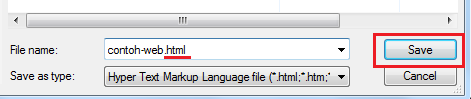
3. Jika sudah selesai, simpan file tersebut dalam format (.html), caranya klik menu File >> Save As >> Beri nama file >> Rubah format (.txt) menjadi (.html) >> Klik Save. Perhatikan gambar di bawah ini.

4. Sekarang Anda bisa melihat hasilnya dengan membuka file melalui browser seperti Mozilla Firefox, Google Chrome, Opera Browser, atau yang lainnya.

Langkah di atas merupakan cara yang sederhana dalam membangun halaman web, Anda pun bisa mengkreasikan tampilan halaman web Anda dengan menggunakan tag HTML pendukung lainnya.
Berikut Contoh Tag HTML-nya:

Demikian tutorial tentang bagaimana cara membuat sebuah halaman web berbasis HTML dengan menggunakan aplikasi Notepad++, cara ini masih terbilang sederhana karena belum ada pengaturan layout atau tata letak seperti yang ada pada website atau blog pada umumnya. Namun tidak salah jika kita pelajari teknik dasarnya dahulu dalam membuat website berbasis HTML.
Sekian, Terima kasih dan semoga bermanfaat!
Seiring meningkatnya pengguna Internet, semakin banyak juga orang yang membuat situs websitenya sendiri. Nah, sebenarnya untuk membangun sebuah halaman web itu dapat dilakukan dengan menggunakan aplikasi notepad ataupun notepad++ yang berbasis pada tag HTML (HyperText Markup Language). Tag HTML inilah yang dapat merancang tampilan halaman web itu sendiri. Lalu, apa sajakah elemen-elemen dasar HTML yang digunakan untuk membuat sebuah web? simak penjelasan berikut ini.
Tag Dasar HTML
- <html> </html> : Jenis Dokumen
- <head> </head> : Bagian Header atau Atas Web.
- <title> </title> : Judul Halaman Web.
- <body> </body> : Bagian Body atau Isi Web.
Berikut ini adalah contoh Tag HTML yang paling dasar untuk membuat sebuah halaman web:
<html>Setelah Anda mengetahui dan mempelajari fungsi dari masing-masing tag dasar HTML, maka langkah selanjutnya Anda bisa mengaplikasikannya langsung untuk membuat website berbasis HTML dengan menggunakan aplikasi Notepad++.
<head>
<title> Judul Halaman Web </title>
</head>
<body>
Isi / Konten Web
</body>
</html>
Langkah-langkah:
1. Pertama-tama buka aplikasi Notepad++, jika Anda belum punya aplikasinya bisa pakai notepad biasa atau download aplikasi notepad++ melalui link berikut → Download Notepad++.
2. Setelah dibuka, silahkan salin kode di bawah ini ke dalam notepad.
<html>
<head>
<title> Harish Blog </title>
</head>
<body bgcolor='yellow' text='blue'>
<h1>Harish Blog</h1>
Selamat datang di Website pertamaku.. Salam kenal!
</body>
</html>

Keterangan:
<body bgcolor='yellow' text='blue'> : Warna latar dan teks.
<h1></h1> : Tag Heading, selain itu ada juga h2, h3, h4, h5 dan h6.
3. Jika sudah selesai, simpan file tersebut dalam format (.html), caranya klik menu File >> Save As >> Beri nama file >> Rubah format (.txt) menjadi (.html) >> Klik Save. Perhatikan gambar di bawah ini.

4. Sekarang Anda bisa melihat hasilnya dengan membuka file melalui browser seperti Mozilla Firefox, Google Chrome, Opera Browser, atau yang lainnya.

Langkah di atas merupakan cara yang sederhana dalam membangun halaman web, Anda pun bisa mengkreasikan tampilan halaman web Anda dengan menggunakan tag HTML pendukung lainnya.
Berikut Contoh Tag HTML-nya:
<html>Keterangan:
<head>
<title> Harish Blog </title>
</head>
<body bgcolor='yellow' text='blue'>
<center>
<font face=arial size=6 color=red>
<b>.::Harish Blog::.<br>
<font face=calibri size=4 color=green>
<i><marquee scrollamount=15>Berbagi Itu Indah</marquee></i>
<hr>
| <a href="#">MENU 1</a>
| <a href="#">MENU 2</a>
| <a href="#">MENU 3</a>
| <a href="#">MENU 4</a> |
<hr>
<font face=arial size=3 color=black>
Selamat datang di Website pertamaku.. <br><br>
<img src="harish.jpg"/>
<p>Perkenalkan nama saya Muhammad Harish Abdurrahim atau biasa dipanggil harish.</p>
<p>Saya menempuh pendidikan kelas 10 SMK jurusan Teknik Komputer Jaringan (TKJ).</p>
<p>Hobi saya adalah menulis, mendesain gambar, dan membuat blog.</p>
<font face=calibri size=4 color=blue>
<u>Follow Saya:</u>
<li>Facebook >> facebook.com/mharish25</li>
<li>Instagram >> @mharish25</li>
<li>Blog >> tutorial-blogz.blogspot.com</li>
</center>
</body>
</html>
- <body bgcolor='yellow' text='blue'> : Warna latar dan teks.
- <center> </center> : membuat konten berada di tengah.
- <font face=arial size=6 color=red> : mengubah tampilan, ukuran dan warna teks.
- <b> </b> : agar teks menjadi tebal.
- <i> </i> : agar teks menjadi miring.
- <u> </u> : menggaris-bawahi teks.
- <marquee scrollamount=15>Berbagi Itu Indah</marquee> : membuat konten (menjadi bergerak. Angka 15 adalah kecepatan gerak dari konten, semakin besar angka maka semakin cepat konten bergerak.
- <hr> : membuat garis horizontal.
- <br> : membuat baris baru atau enter.
- <img src="harish.jpg"/> : memasukkan gambar. Untuk memasukkan gambar Anda harus meletakkan file gambar pada folder yang sama dengan file html tersebut dan kemudian masukkan nama file gambar beserta formatnya seperti pada contoh.
- <p> </p> : membuat paragraf baru.
- <li> </li> : membuat list atau daftar.

Demikian tutorial tentang bagaimana cara membuat sebuah halaman web berbasis HTML dengan menggunakan aplikasi Notepad++, cara ini masih terbilang sederhana karena belum ada pengaturan layout atau tata letak seperti yang ada pada website atau blog pada umumnya. Namun tidak salah jika kita pelajari teknik dasarnya dahulu dalam membuat website berbasis HTML.
Sekian, Terima kasih dan semoga bermanfaat!

Wah mantap ilmunya gan, izin coba gan mudah-mudahan bisa hahah
ReplyDeleteWah makasih gan untuk tips nya...
ReplyDeleteMantap mbah
ReplyDeleteKeren tutornya
ReplyDeleteNitip mbah
ReplyDeleteIzin coba gan, bermanfaat sekali tutornya
ReplyDeletemakasih banyak kak.....membantu
ReplyDeletekeren bangats
ReplyDeleteThanks brother,,Mantap punya daaa....
ReplyDeleteGreat Thanks Bruv
ReplyDeletetutorial bagus
ReplyDeleteassalamua'laikum kang, izin bertanya, bgcolor body itu kan termasuk kedalam style, kenapa sintaks sytle nya tidak ada kang, mohon penjelasannya...
ReplyDeletegimna cara membagikan hasil nya,lewat internet?apakah ga bisa?
ReplyDeletecara ngebagiin hasil websitenya gimna?apa ga bisa?
ReplyDeleteterimakasih sangat bermanfaat
ReplyDeleteMinta tips buat bikin logo webnya juga dong
ReplyDeleteMantap..
ReplyDeleteIjin ikuti,baru belajar
Mantep nih, izin copy ya :D
ReplyDeleteKeren thank ya kak
ReplyDeleteSangat membantu
ReplyDeletegan mo nanya kalau di windows ga muncul htmlya (ga muncul ky mozila atu croomya gan)gemana ya gan caranya?trimakasih pencerahannya
ReplyDeletegan mo nanya kalau di windows ga muncul htmlya (ga muncul ky mozila atu croomya gan)gemana ya gan caranya?trimakasih pencerahannya
ReplyDeleteTerima Kasih atas infonya gan, nanti dicoba cara membuat web HTML dengan Notepad++.
ReplyDeleteKunjungi website saya https://randi96.mahasiswa.atmaluhur.ac.id/
dan website kampus saya http://www.atmaluhur.ac.id/
Thanks gan. Lumayan buat nmbh wawasan tentang html.
ReplyDeleteThanks bngt turornya gan karna sangat membantu tutornya
ReplyDeleteterimakasih
ReplyDeletewah ternyata rumit juga ya
ReplyDeletemantap bang artikelnya, keep writing
ReplyDeletetq bang ilmunya
ReplyDeleteKeep Writing bosku
ReplyDelete